Overview
Sustainable Trades serves as an online hub for local farmers, artists, and entrepreneurs seeking to ethically sell their goods and services. Emphasizing community and sustainability, the platform fosters a culture of trading, bartering, and supporting local businesses, while encouraging shoppers and sellers alike to participate in sustainable consumption practices.
Role
UX/UI Designer
Tools
Figma, Slack, Monday
Process
Discovery, Define, Design Sprint A, Design Sprint B, Delivery, Reflection
The Problem
The Solution
01
Discovery
Client Kickoff
First things first...
The project began with a client kickoff meeting to establish communication between the designers and the client about project scope, objectives, and deliverables. Materials were provided by the client, including a client questionnaire outlining their brand, vision, and mission for Sustainable Trades. Additionally, a video recording with the client was conducted to review completed projects and identify the features that needed to be added in this phase. The team also received Figma files from past project phases, including design systems and previous client presentations, to guide and inform our design process.
Understanding the User Journey
Analyze
Competitors’ Flow
Research
The team conducted research on various websites to compare their login flows with that of Sustainable Trades. We analyzed successful user interfaces to identify best practices and opportunities for improvement. Our review focused on platforms with both shoppers and sellers, as well as those recognized for exceptional UX, such as Etsy, Amazon, Airbnb, and Apple. Key takeaways from our research are as follows:
Log in & sign up placement
The majority of websites with log in and sign up features follow best UX practices by placing these options in the upper right hand corner of the navbar. Additionally, "log in" is typically preferred over "sign in" to avoid confusion with "sign up," especially if the actions are close in proximity.
Redirect options for misclicks
There is typically an option to "escape" to the correct form if a user clicks the wrong button. For instance, if a user with an existing account accidentally clicks "sign up," they can be easily redirected to the appropriate login modal.
Streamlined account creation
The account creation flow guides users through an intuitive, easy-to-follow process, ensuring quick, simple, and effective account setup.
02
Define
User Flow
Using the insights gained from our research, we designed a user flow that effectively represents the user's journey throughout the login and sign up processes. The flow incorporates onboarding sequences and error states to accurately capture potential user interactions, leading to an increase in account creations and memberships. I considered keeping the process as simple as possible for users, making it intuitive and user-friendly to encourage more sign-ups.
Sprint Context
Our team of six included four UX/UI designers (myself included), a senior design lead, and a project manager. Working in an Agile environment, we followed a sprint-based approach, with the project divided into two main sprints. The first sprint focused on researching and designing user login and sign up flows, while the second sprint centered on crafting the shopper dashboard experience.
Design Sprint A
After researching various approaches companies and businesses use for account creation, this sprint focused on designing the login processes for users of Sustainable Trades. I developed user flows to document the user journey and created sketches, wireframes, and high fidelity screens, which were then presented to the client.
Design Sprint B
I led the design of the messaging system for shoppers, conducting research on messaging features in other local e-commerce platforms and developing sketches, low fidelity, and high fidelity screens to deliver the final product. Additionally, I assisted with the homepage redesign, enhancing the hero section, updating the font, and aligning the client's vision with refreshed content and copy. Although the redesign was not in the original project scope, our team identified valuable opportunities for improvement to achieve a cohesive user experience.
03
Design Sprint A
Log In and Sign Up Design
Beginning the Designs
Sketches
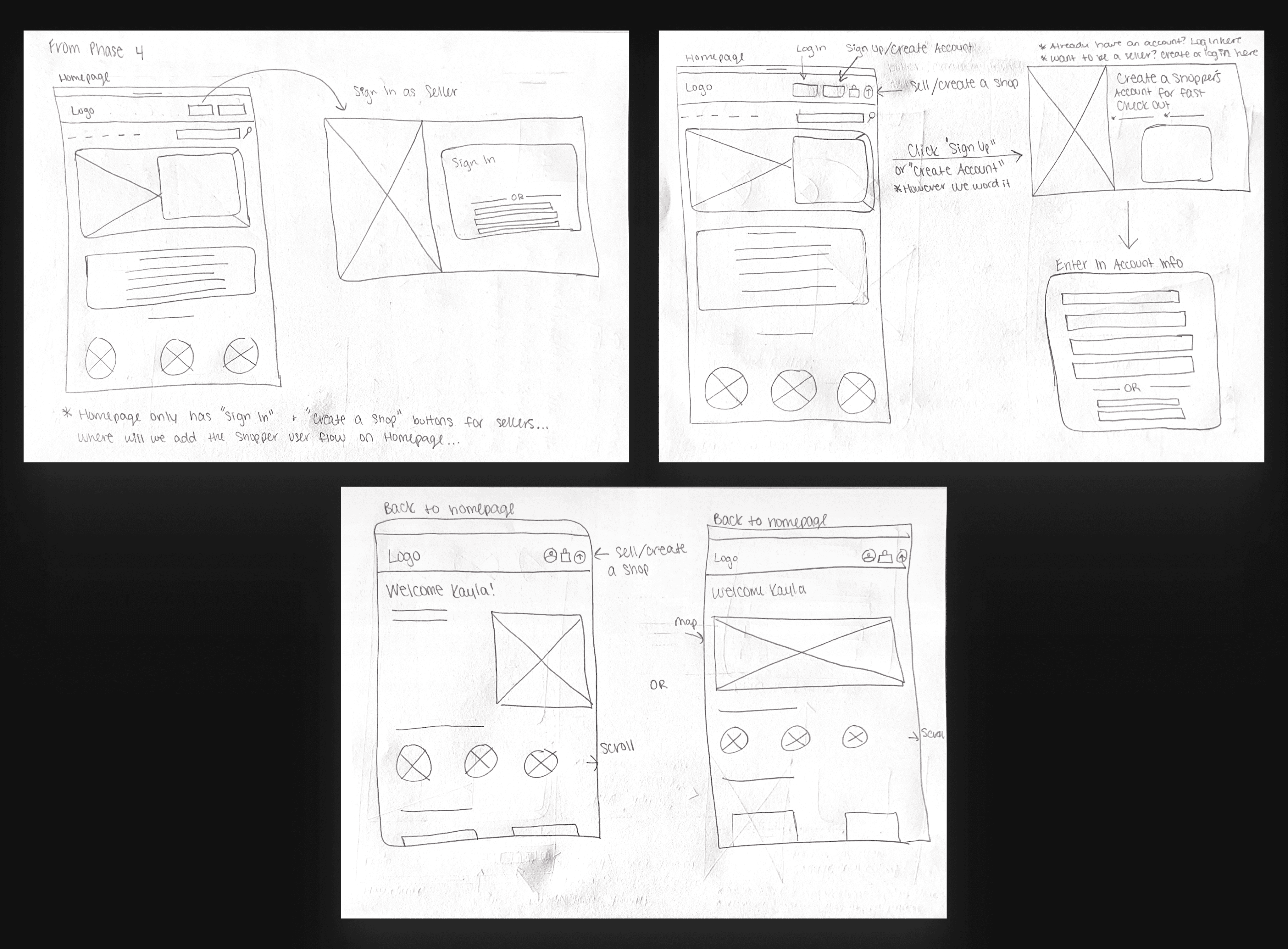
Diving into the design process, our team initially focused on sketching the login and sign up flows. Leveraging our research and competitive analysis of other websites, I mapped out the user journey with special attention to the unique needs of both shoppers and sellers. In this stage, I carefully considered how to keep the login and sign up processes distinct yet cohesive with the original design system.
Our team faced the challenge of managing four distinct user flows: seller log in, seller sign up, shopper log in, and shopper sign up. The current homepage UI features "Sign In" and "Create a Shop," leaving out the option for shoppers to sign up (create a shopper account). We needed to find a way to incorporate all user flows into the design while adhering to UX best practices and ensuring smooth, intuitive navigation for users.
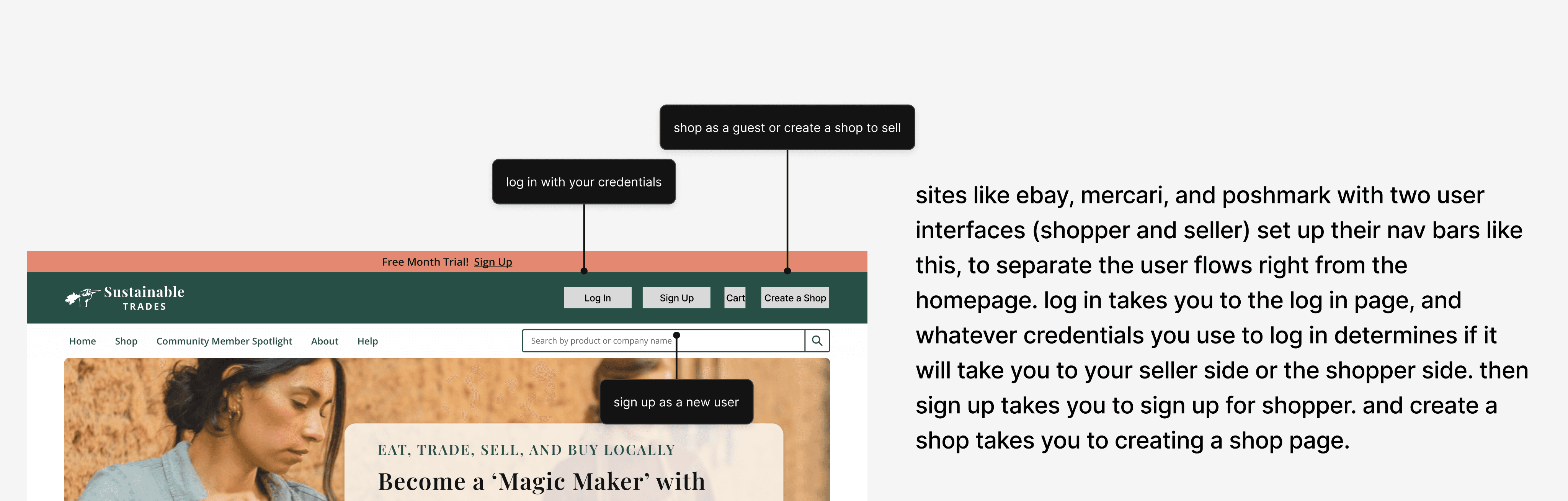
I researched various websites with similar user interfaces and found that they consistently included both login and sign up buttons in the homepage navigation bar, helping users easily reach their intended destination.
Mid Fidelity Wireframes
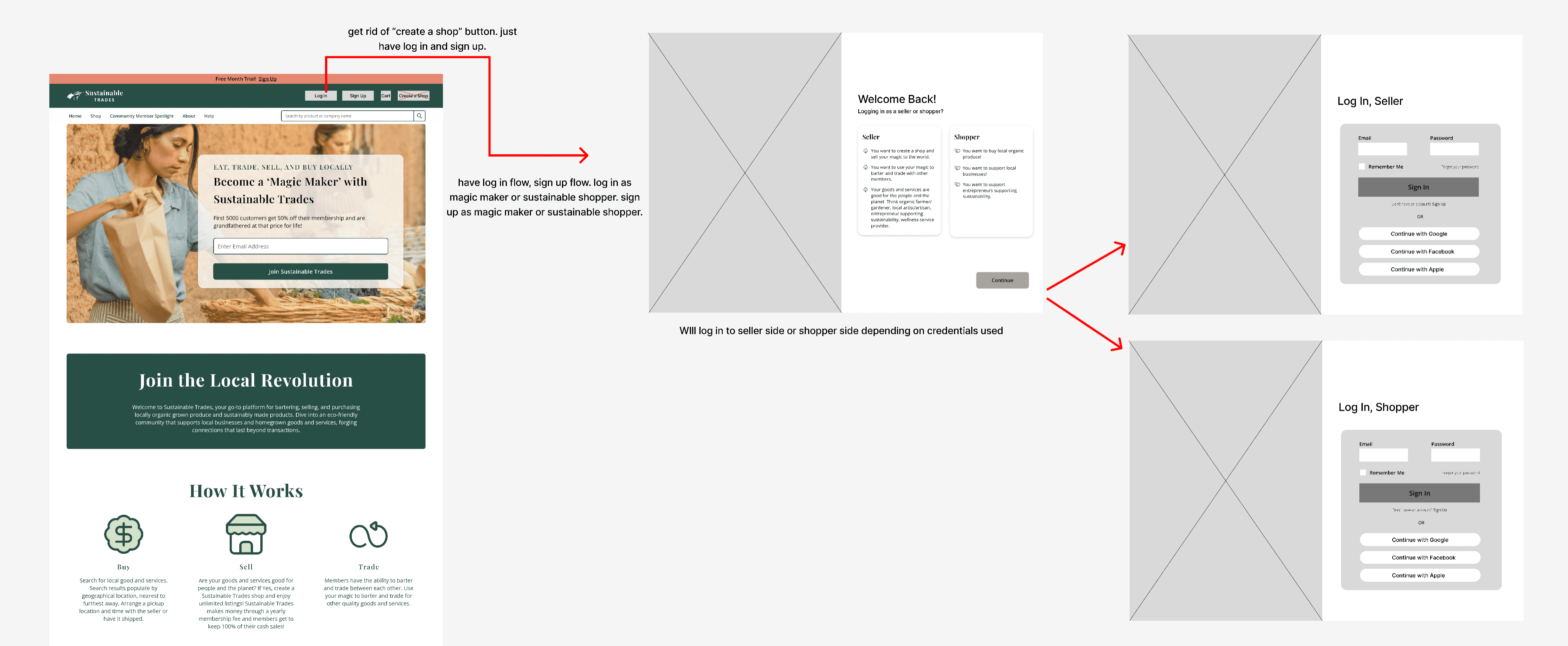
I proposed removing the "Create a Shop" button and simplifying the homepage navbar by focusing solely on login and sign up options to reduce clutter. I then created wireframes for the sign up process, enabling users to choose the type of account they wish to create. Recognizing the importance of consistency with UX standards, I developed login and sign up modals featuring clear email and password inputs, prominent CTA buttons, and additional options for account creation using Google or Facebook accounts. I also ensured users could easily navigate to the correct page if they misclicked, such as providing a quick link for those who already have an account.
Aligning with Business Goals
Refining the Navbar for User Accessibility
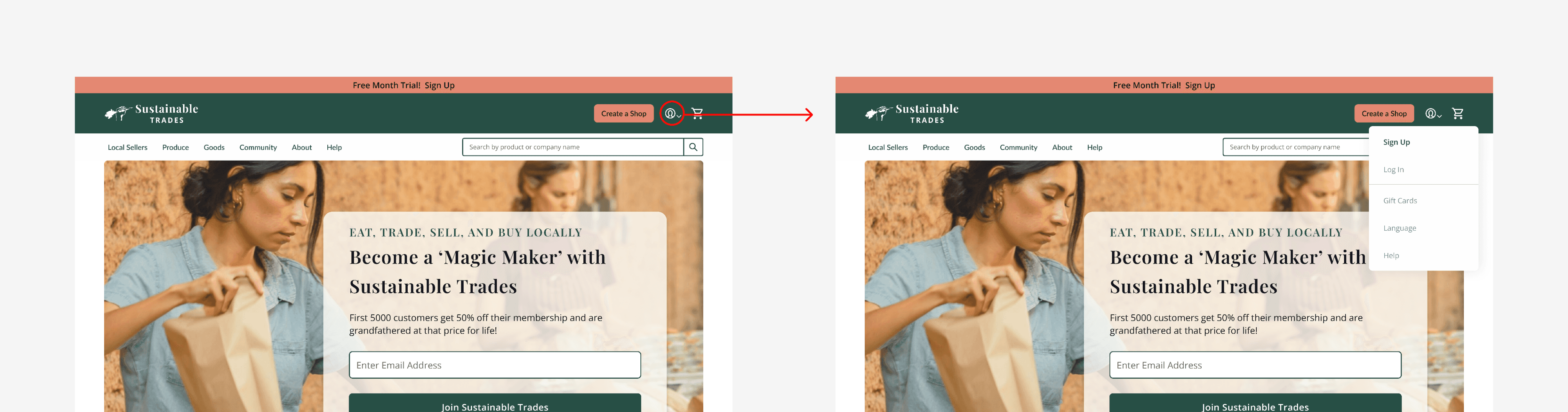
Hi Fi Option: V1
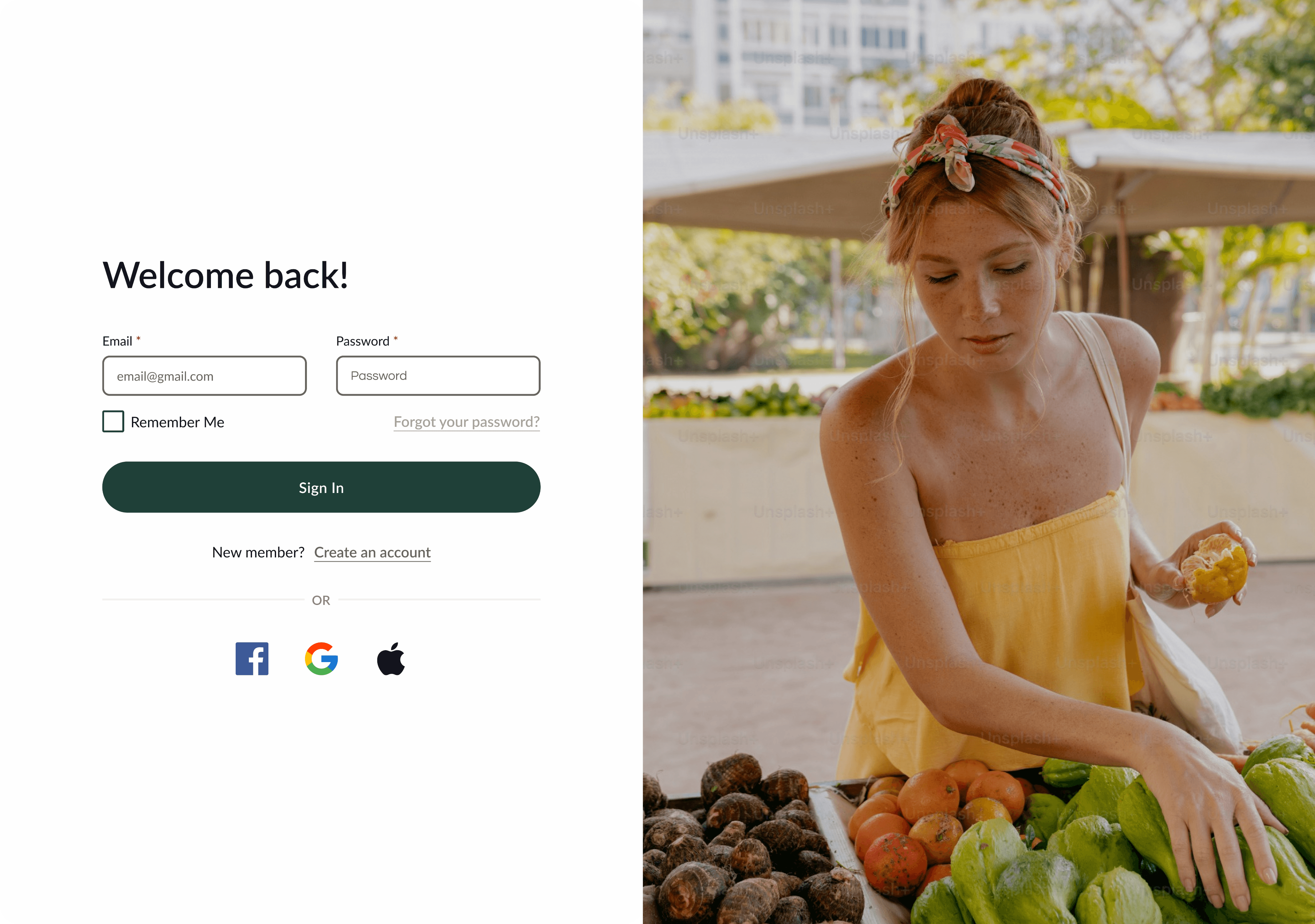
After several versions of high fidelity screens, our team presented two designs to the client. I designed the first version, which follows Airbnb's approach for logging in and signing up.
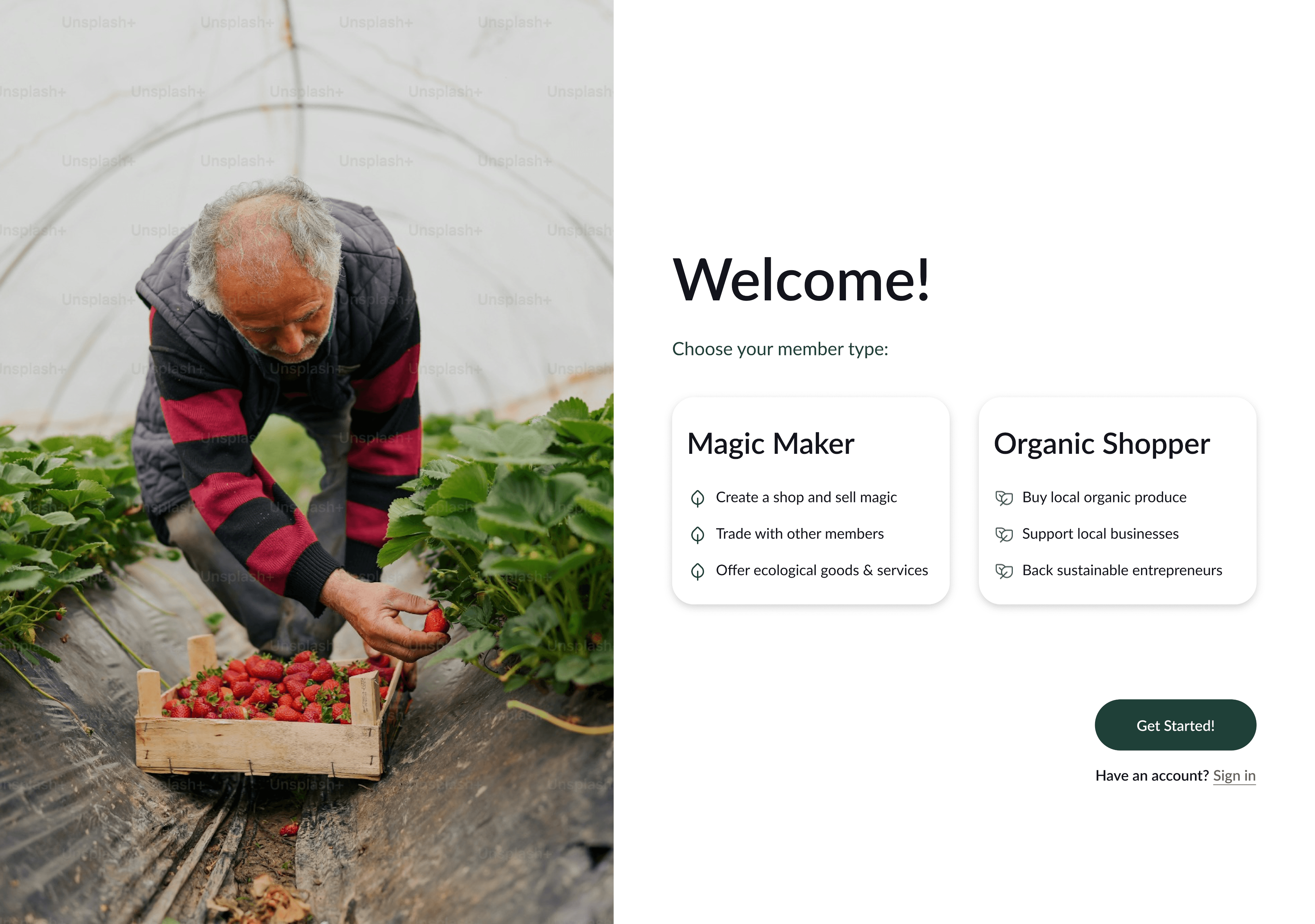
Users begin by clicking the profile icon in the navbar and opening a dropdown with "Log In" and "Sign Up" options. If "Sign Up" is selected, the background blurs and a modal appears, prompting users to choose the type of account they want to create.
I also designed the full sign up experience, including user input fields, clear CTA buttons, and alternate sign up methods, all with a focus on simplicity and ease.
Hi Fi Option: V2
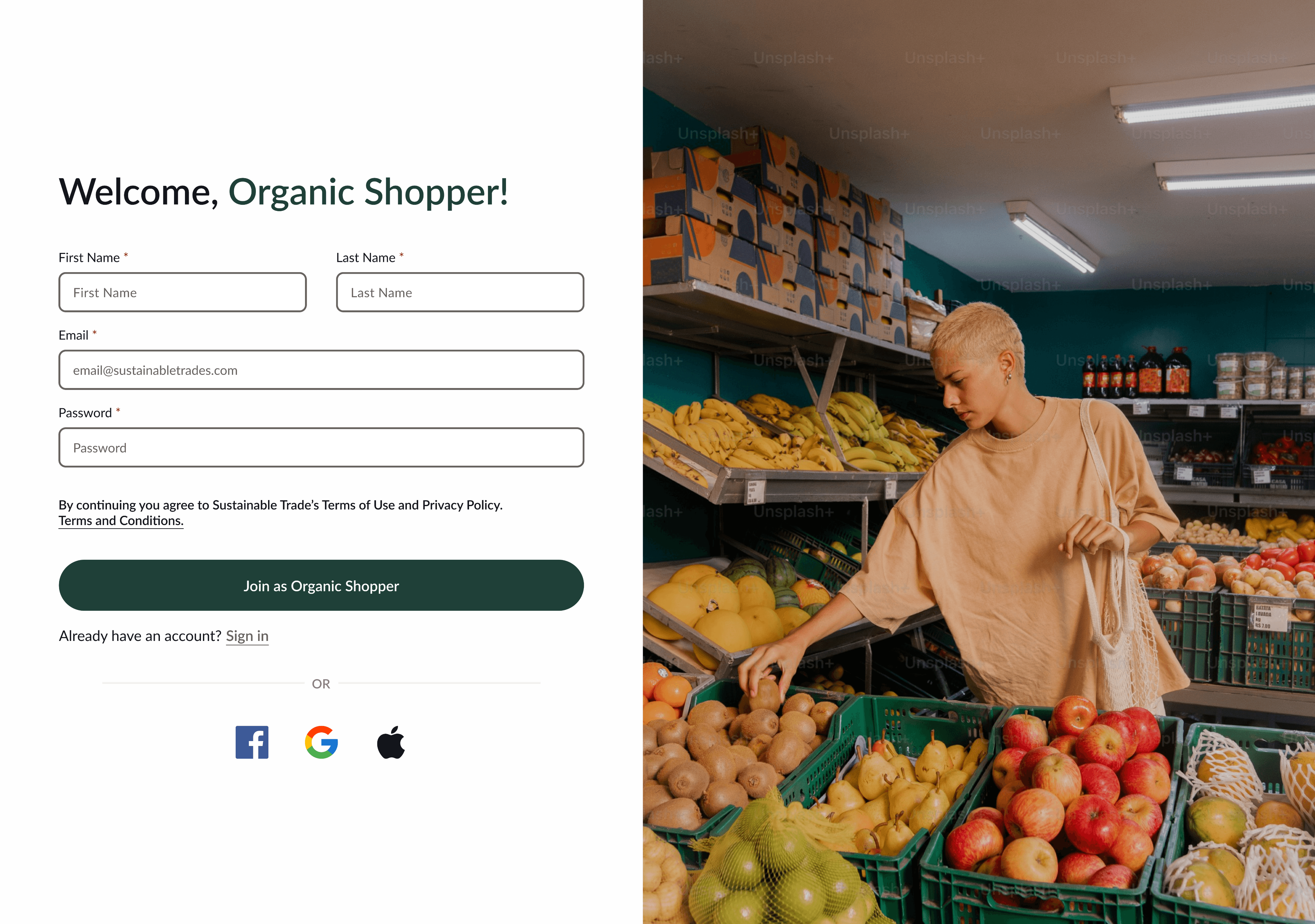
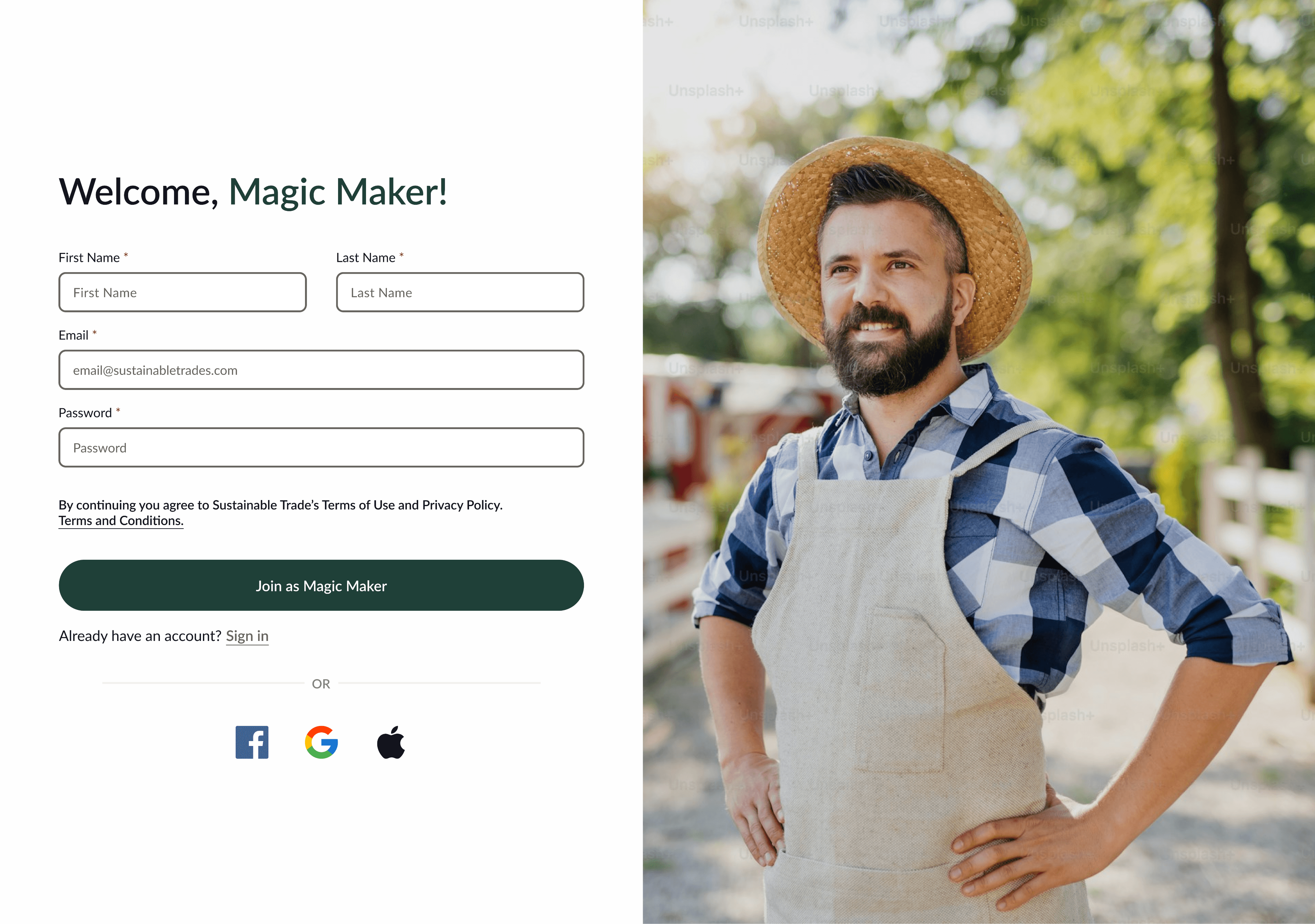
The second version presented to the client took a different approach, offering users a more detailed, guided, and separate sign up process. This version breaks the sign up into step-by-step pages, ensuring users are carefully guided through each part of the journey, similar to Etsy's shop creation flow for sellers. Other key design decisions we made include:
Changing the cart icon on the homepage to stay consistent whether the user is logged in or browsing as a guest.
Incorporating visual cues and highlights for each step in the sign up flow to make the process more intuitive for both sellers and shoppers.
Updating UX copy to clearly communicate the differences between account types.
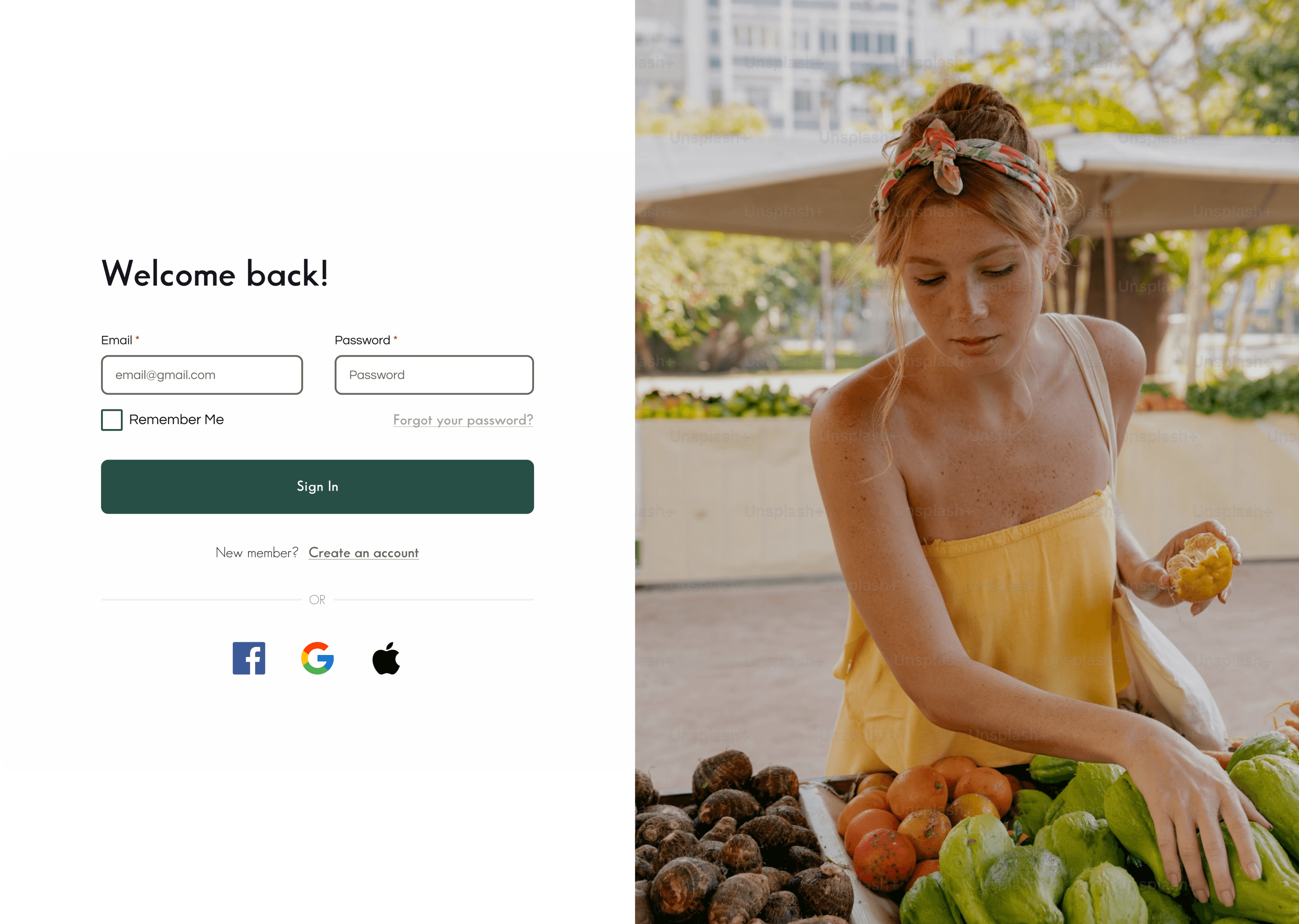
Selecting more engaging images that reflect Sustainable Trades’ message of community, enhancing user engagement.
The Client's Choice
Approved Designs
After presenting both options to the client, the client preferred the navbar from option 1 and the step-by-step designs and visuals from option 2. They felt that combining the intuitive dropdown and navbar of option 1 with the engaging imagery of option 2 would create an inviting, seamless user experience that encourages users to join the community.
04
Design Sprint B
Shopper Messaging Feature and Homepage Redesign
Designing the Shopper Messages
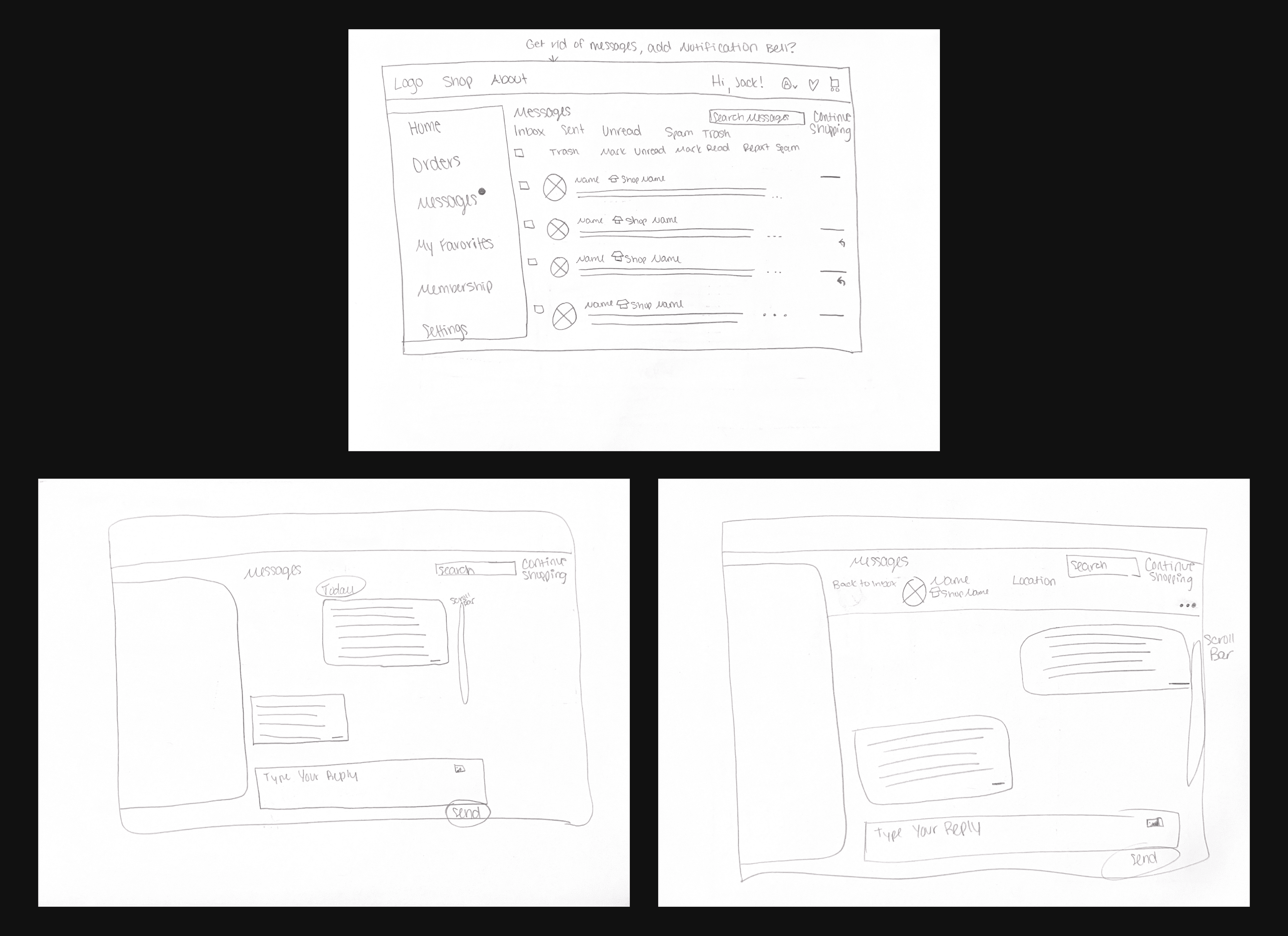
Sketches
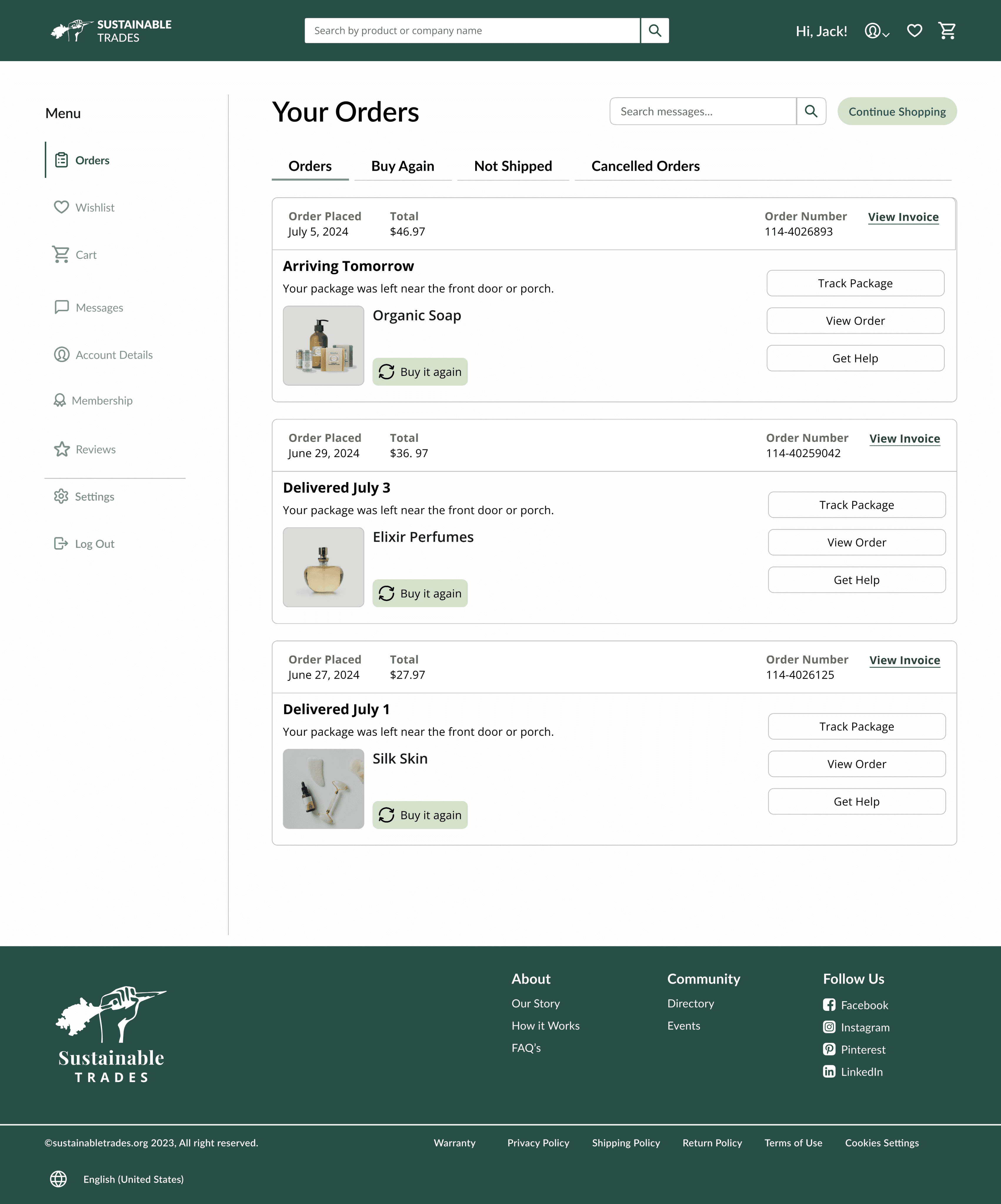
Continuing with the project, the client requested a functional dashboard for shoppers. The team was tasked with designing the flow to access orders and messages on the site.
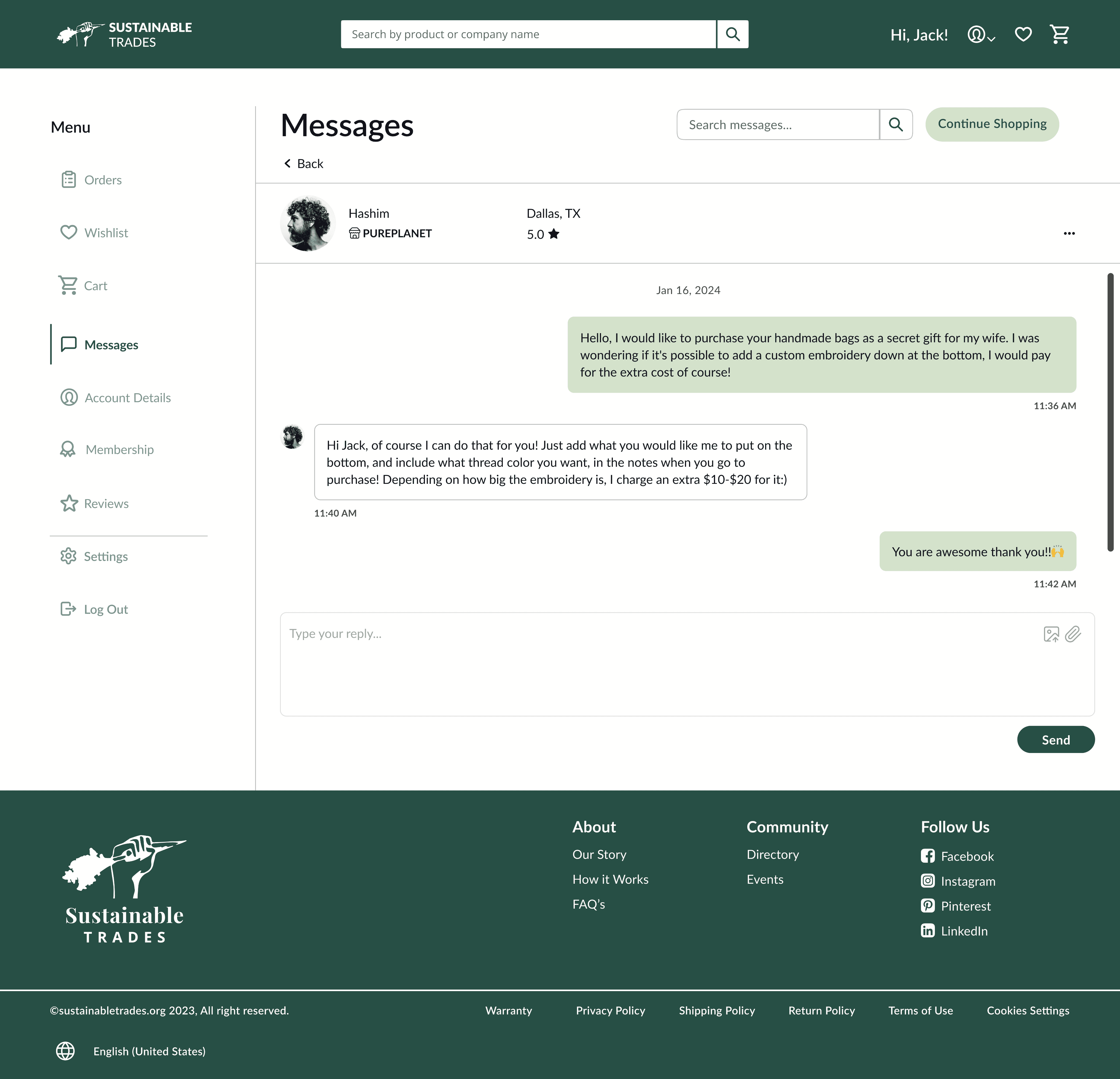
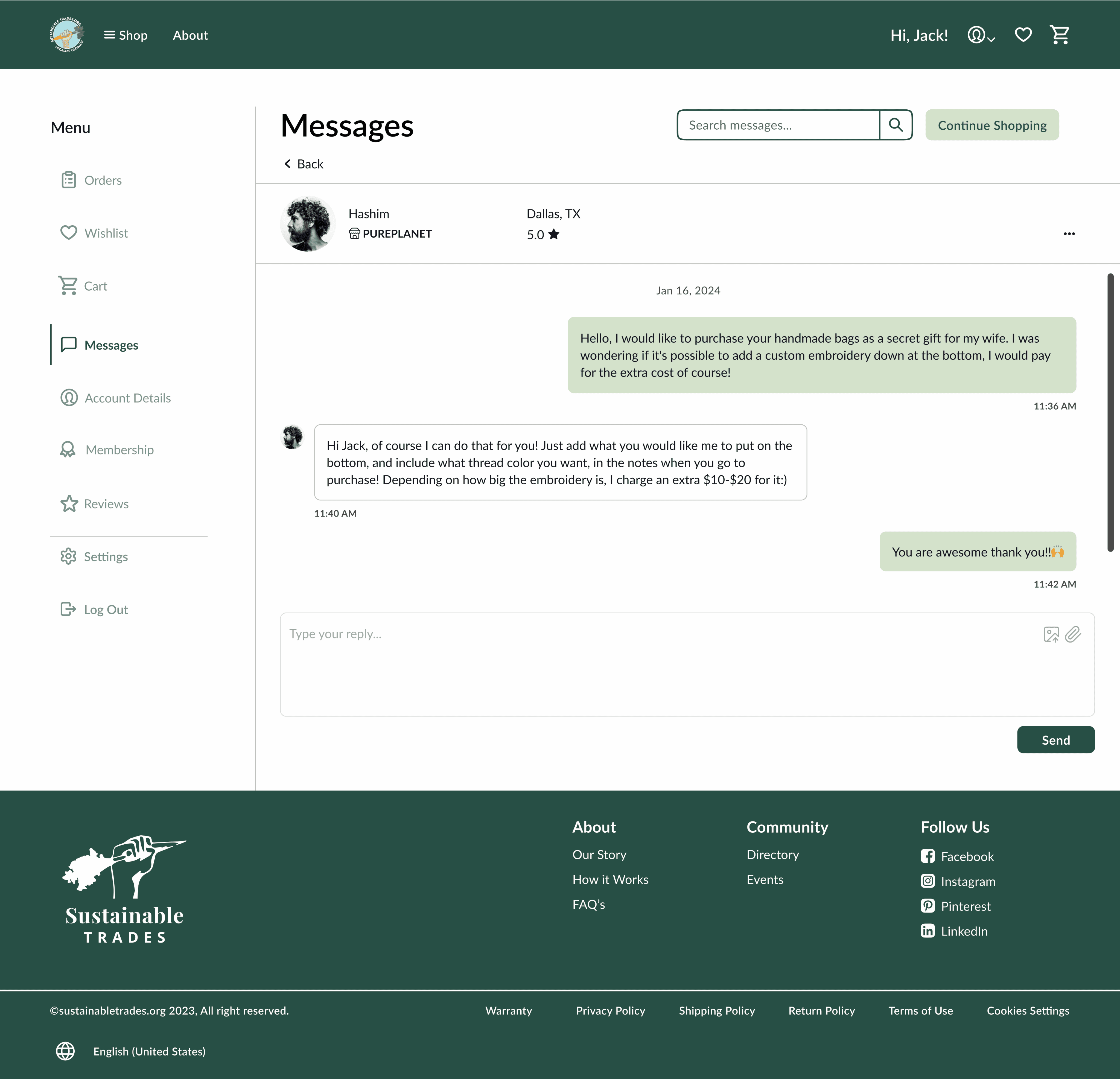
Since Sustainable Trades emphasizes local consumption and does not offer shipping for artisan goods, messaging is the primary method of communication between sellers and shoppers to arrange pickup. I was tasked with leading the design of the messaging feature for this sprint.
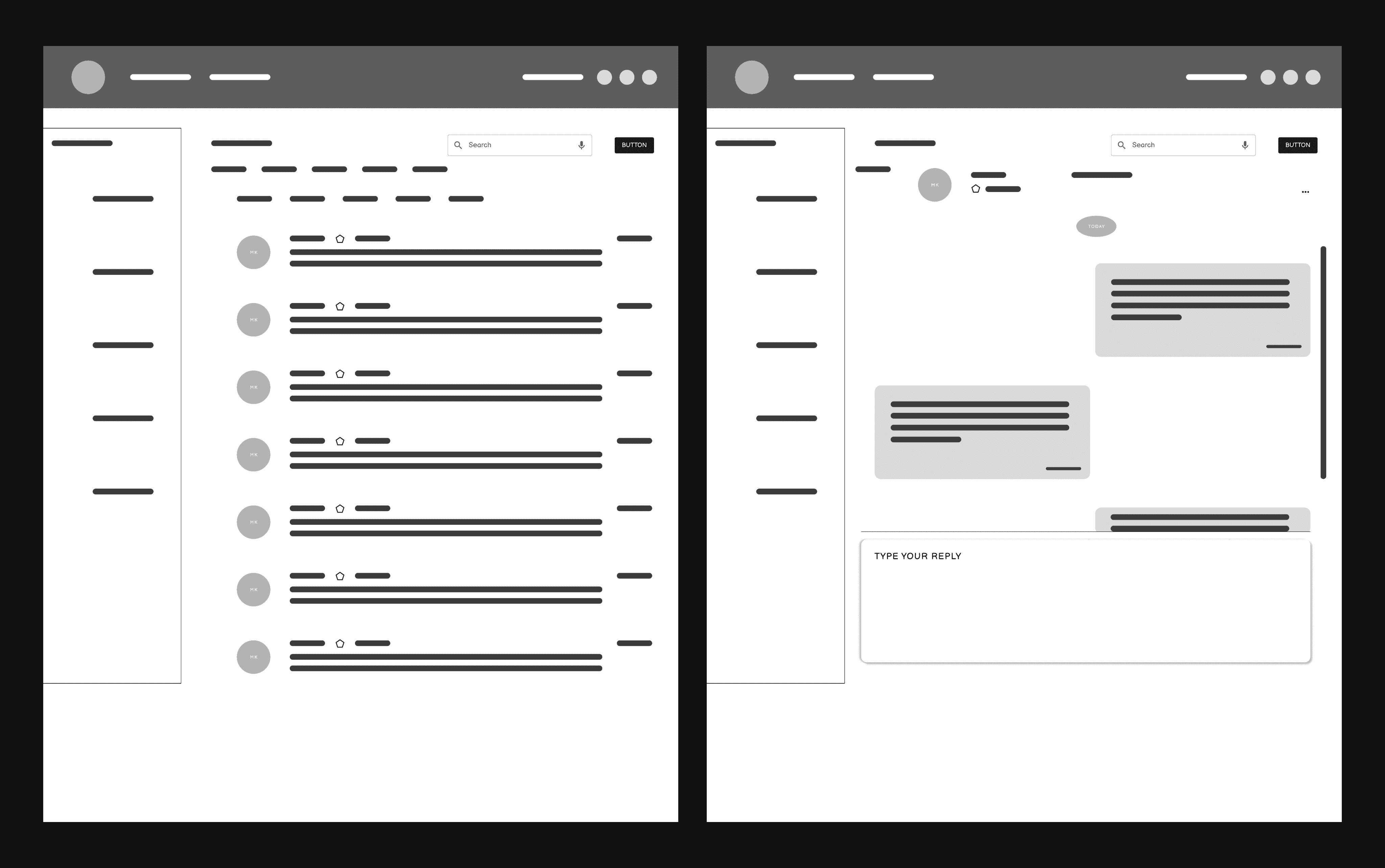
Low Fidelity Wireframes
I drew inspiration from Etsy's messaging feature, incorporating elements such as the seller's shop name and location within the conversation. I opted for a clean design to maintain an intuitive user experience. From my sketches, I created low fidelity wireframes to explore the layout of the shopper's messages and the functionality of individual message threads.
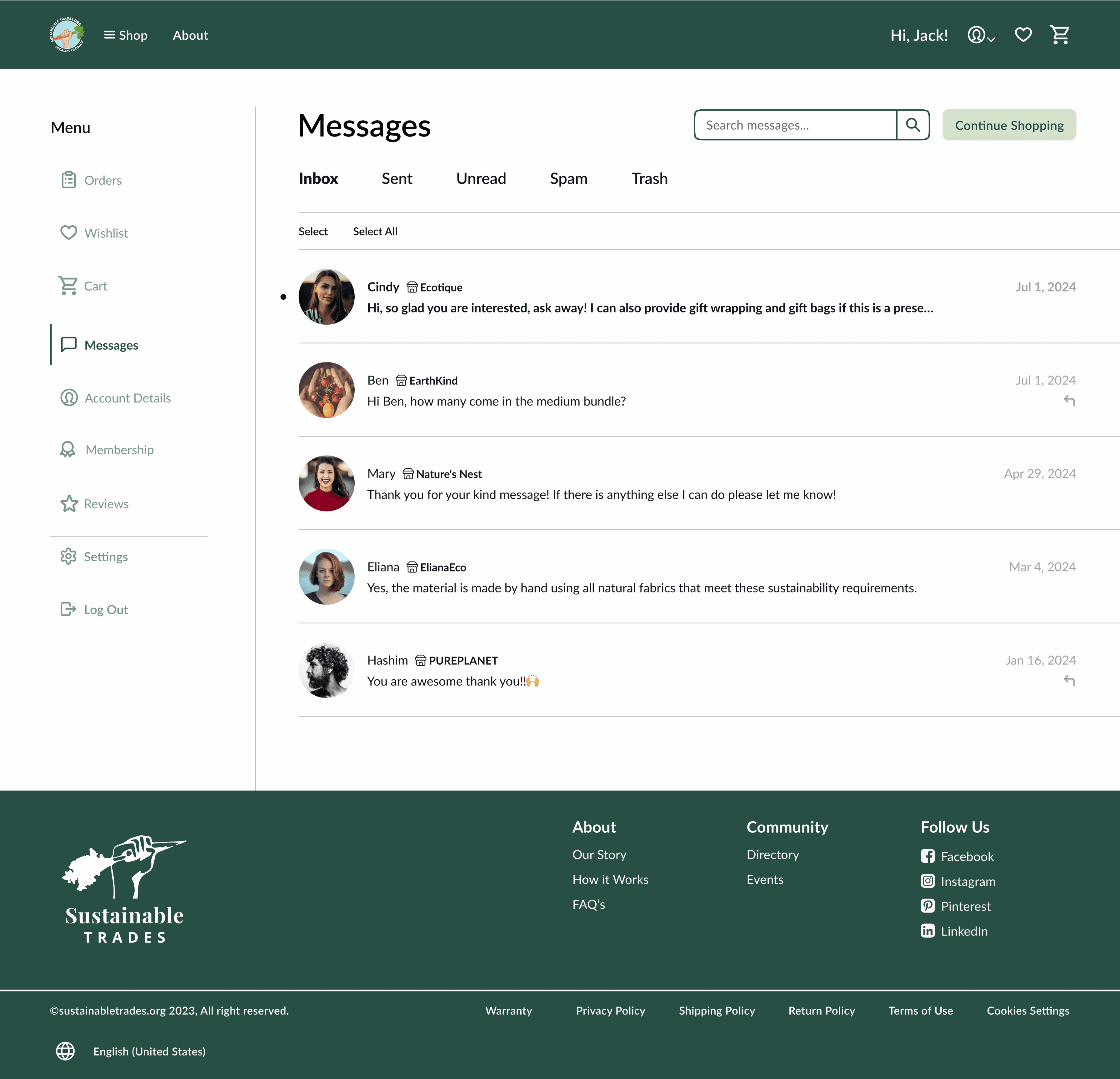
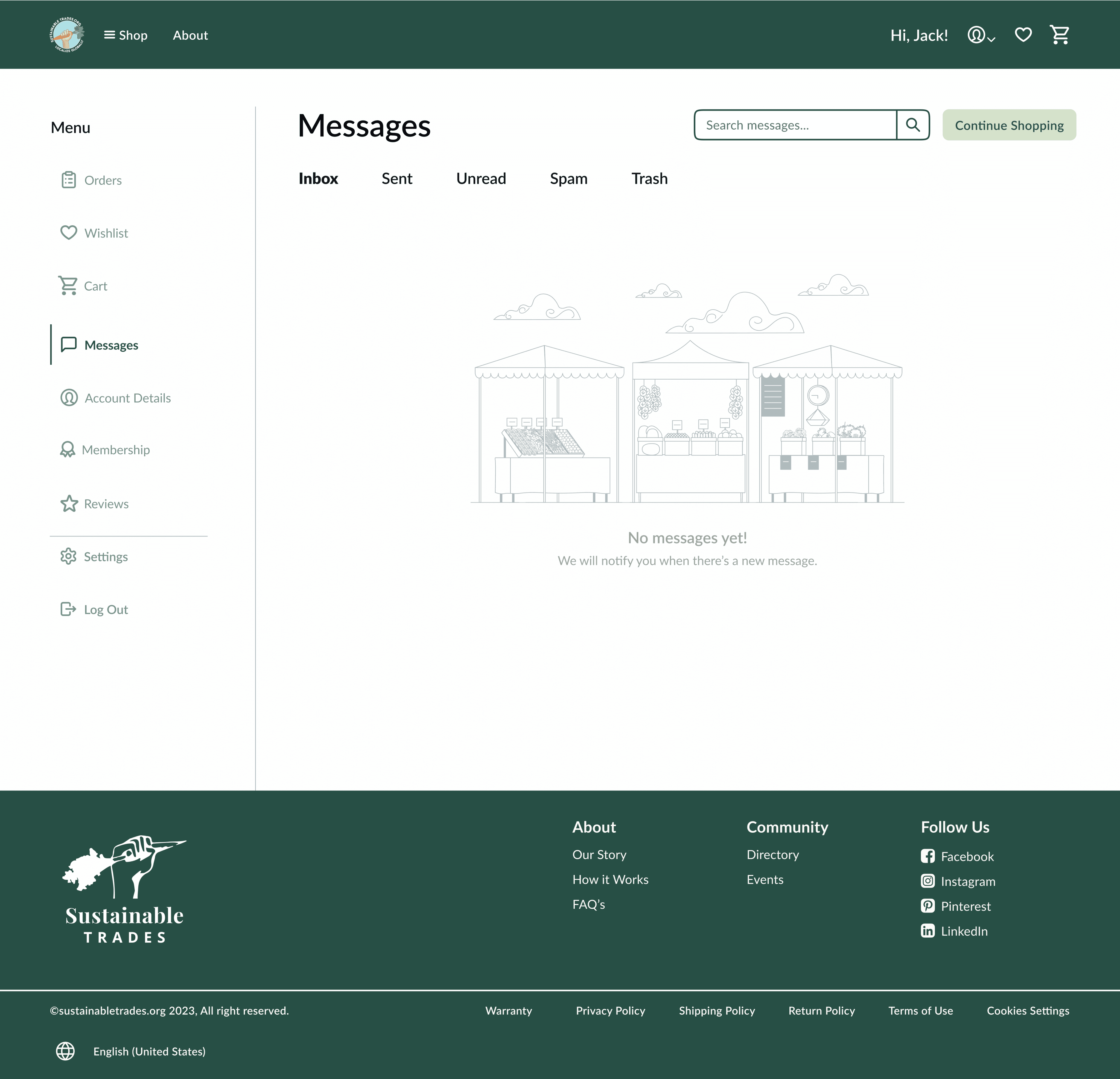
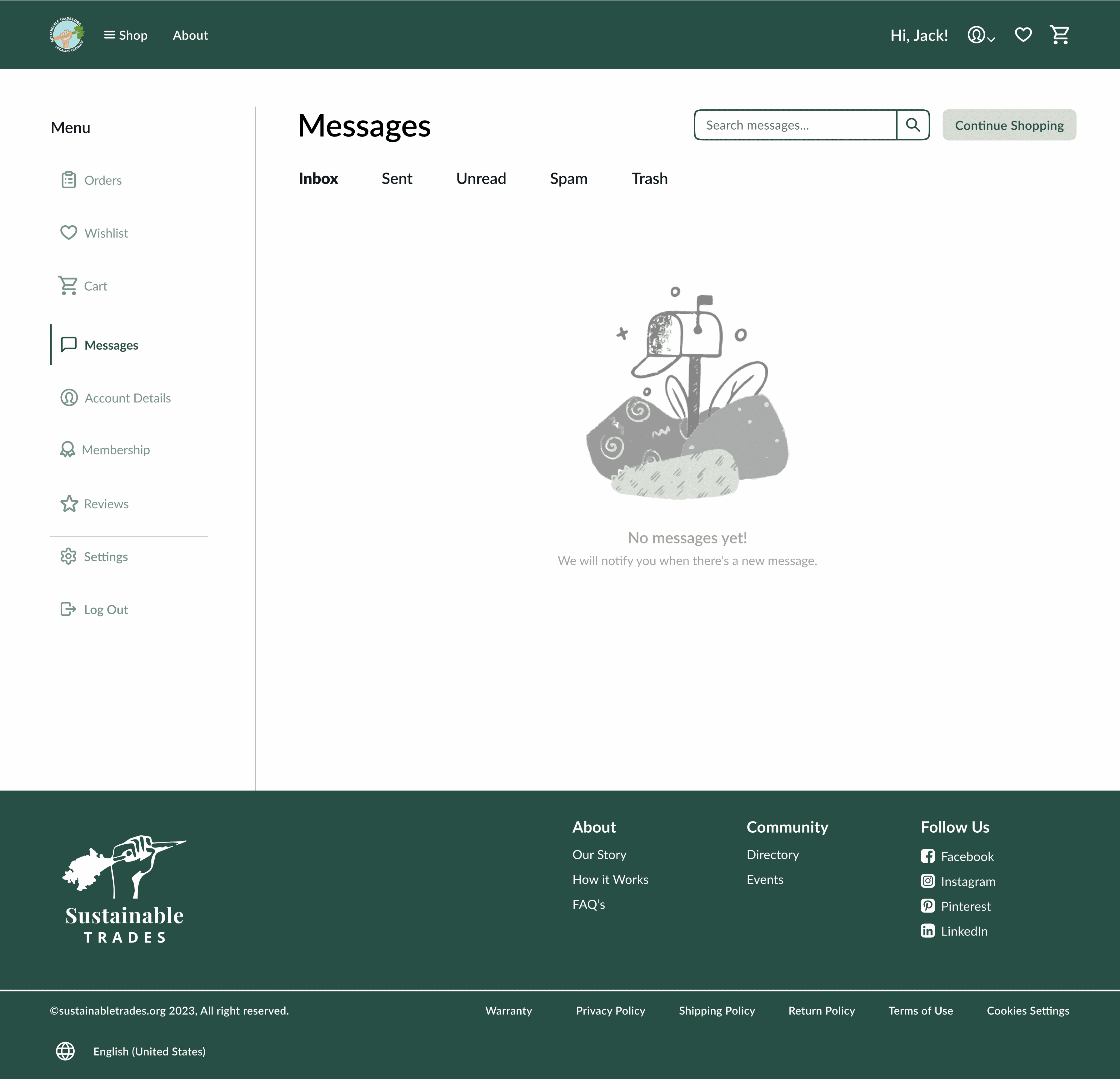
High Fidelity Screens
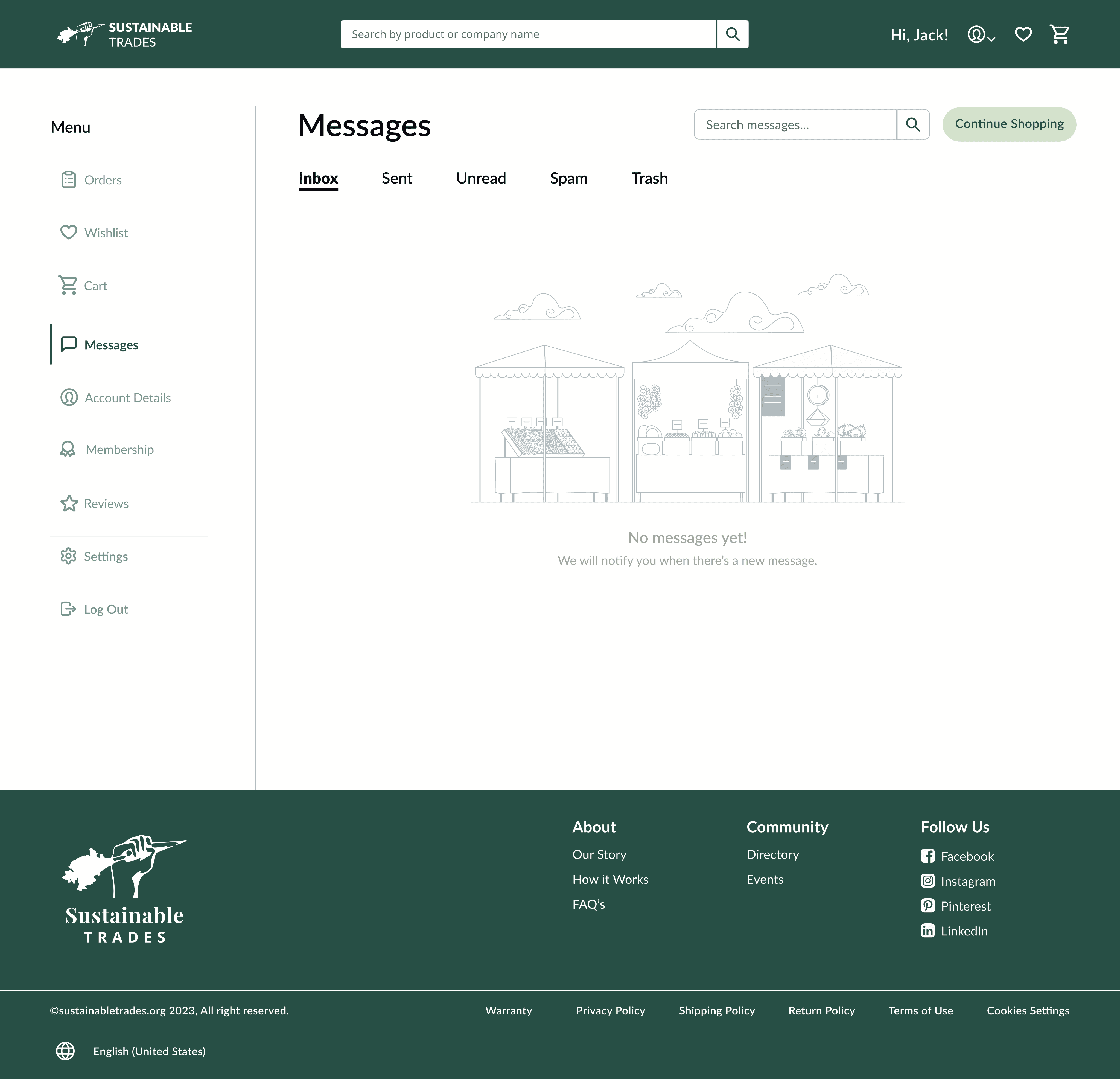
When designing the high fidelity screens, I considered the various states a user might encounter when accessing their messages. How would the interface look with unread messages? What would the experience be like when a user is organizing their inbox? And how should the design adapt when there are no messages at all? With these questions in mind, I developed multiple iterations to offer the client design options and remain open to feedback.
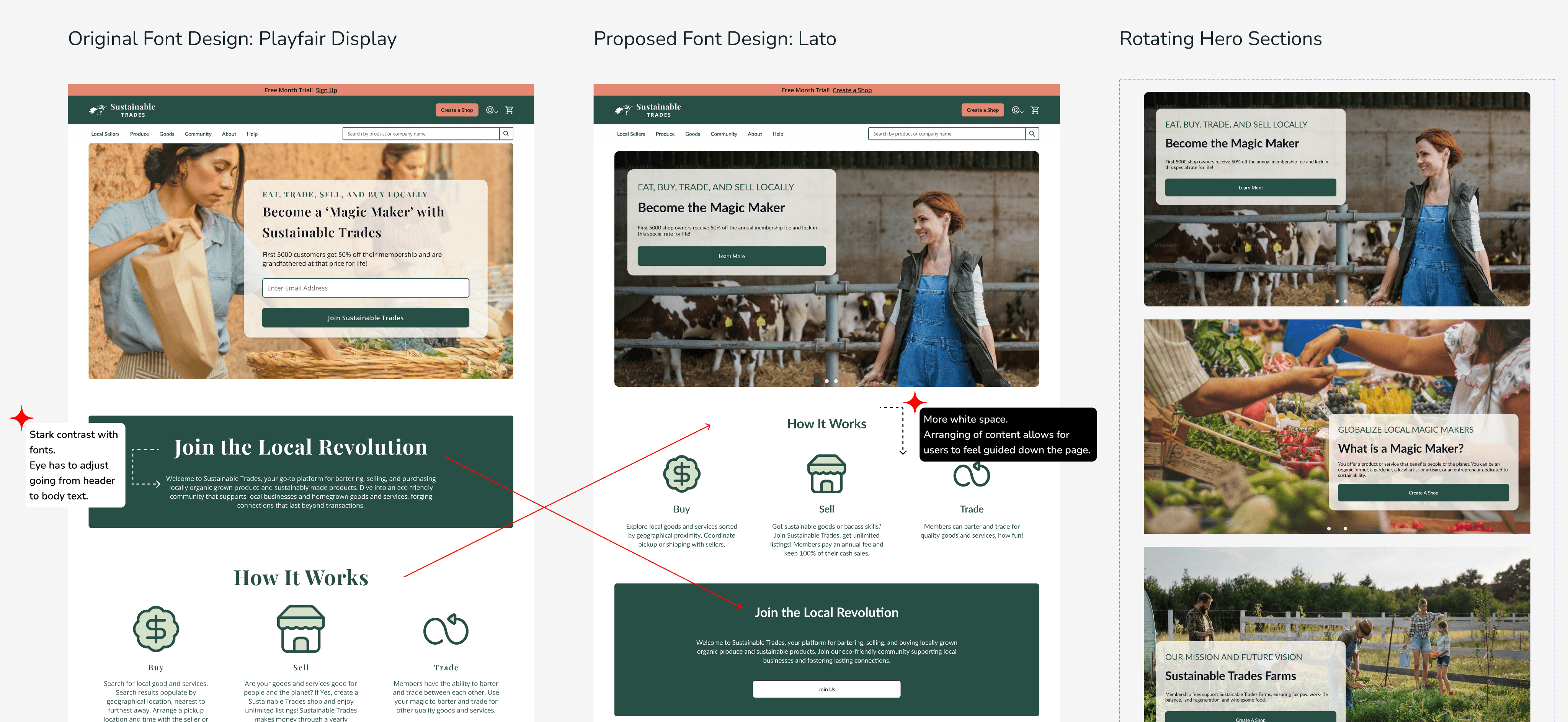
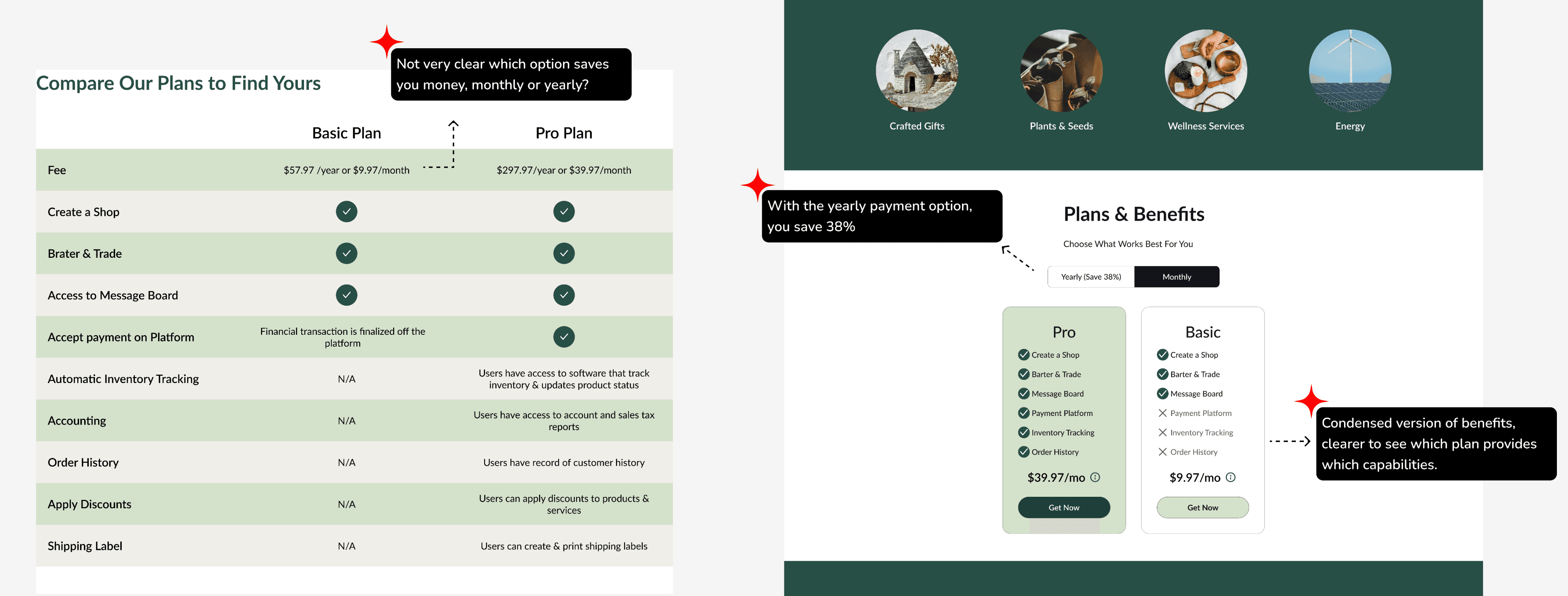
Homepage Redesign: Font Change
Homepage Redesign: Membership Plans
Finalizing the Product
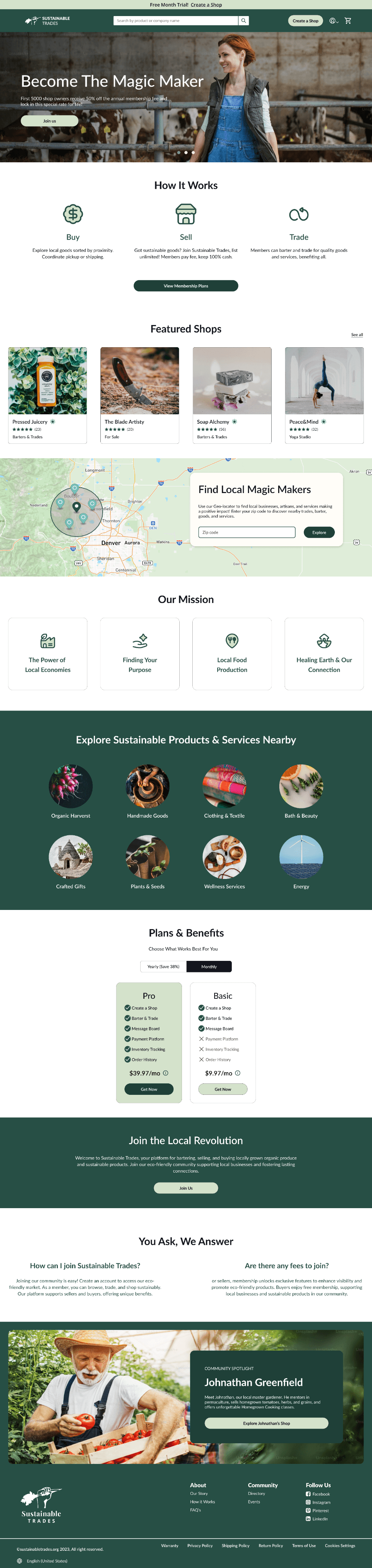
Homepage Redesign: Before & After
In addition to updating the font and membership plan comparison charts, our team implemented a few other design changes to the homepage:
Rounded the CTAs to give the website a more modern feel.
Improved content structuring to provide a clearer flow, helping users better understand what Sustainable Trades is about.
Updated the rotating hero section to guide users toward either creating a shop or buying locally.
05
Delivery
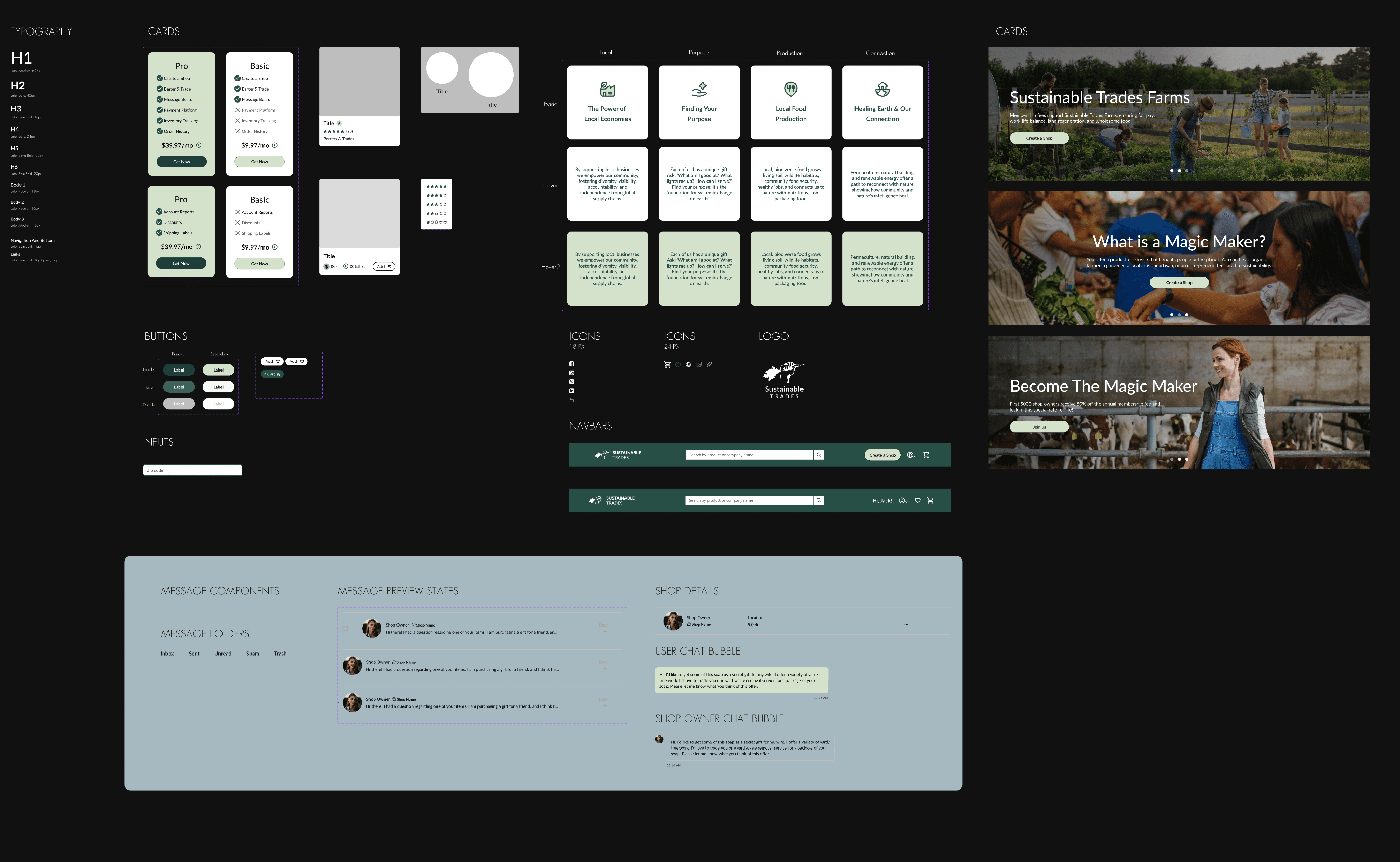
Style Guide and Component Library
To ensure consistency with our updates and assist future design and development teams, we created a style guide that includes our font changes and UI updates. We developed reusable components to streamline the design process and updated icons and logos to reflect the changes.
I made sure that all navbars, buttons, and logos were consistently updated across the high fidelity designs, resulting in a cohesive user experience that feels professional and enhances user engagement.
Reflection
Turning inspiration into action
This project taught me how to draw inspiration from other sources and adapt it into effective solutions. Initially, I suggested removing the "Create a Shop" button from the navbar, but after observing how Airbnb used a similar feature to drive business, I proposed keeping the button and was able to justify the decision to the client.
Embracing flexibility in design
Although a homepage redesign wasn't in the original scope, my team and I identified key changes that could enhance the platform's usability. This experience taught me the value of recognizing design flaws and being willing to think outside the box to improve overall user experience.
Mastering the balance
Learning to communicate design decisions and balance them with the client's needs was a pivotal lesson in this project. While our team explored many changes, I sharpened the skill of combining thoughtful design choices with clear communication, all while staying attuned to the client's vision.